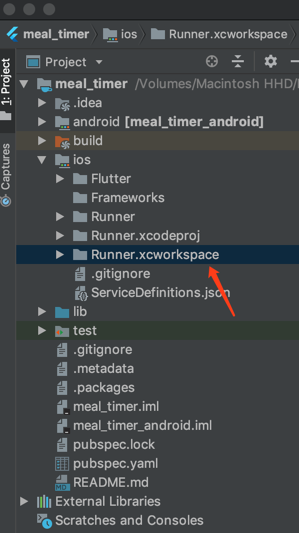
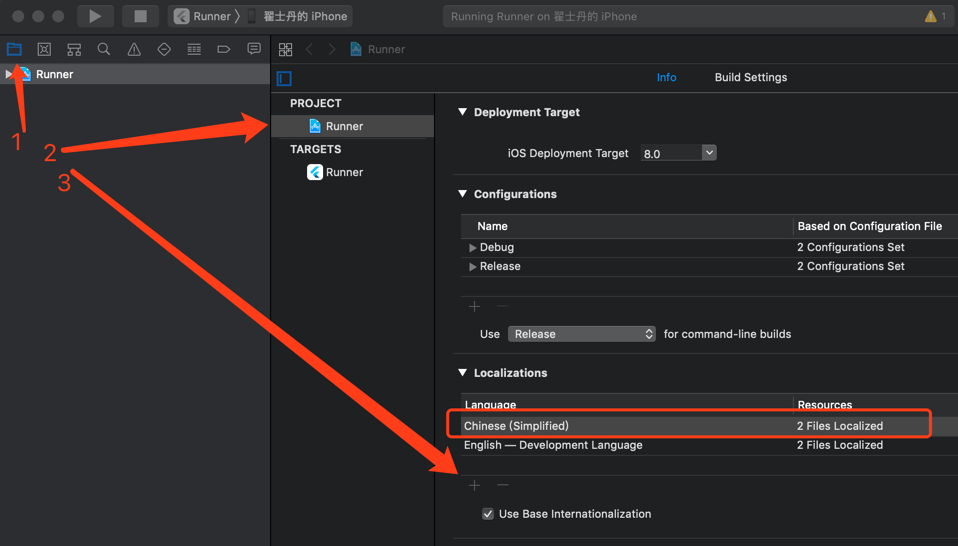
Flutter国际化设置在iOS设备上不生效的问题 2018-10-04 16:37:00 十一期间在家用Flutter给家人开发了一个App,功能写完了,不过默认Widget的文本是英文,需要做下国际化处理,给不懂英文的爸妈使用。 参考官方资料,添加了中文国际化相关配置代码: ```dart class App extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: '饭点', theme: new ThemeData( primarySwatch: Colors.blue, ), home: new MainPage(title: '饭点'), localizationsDelegates: [ GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, ], supportedLocales: [ const Locale('zh', 'CH'), const Locale('en', 'US'), ], ); } } ``` 实际运行发现,即便设备已经设置了中文和中国地区,但iOS设备上依旧显示英文,Android设备就没有这个问题。 俺做iOS已经是6年前的事情了,现在可以说开发经验几乎归零了,摸索了一顿找到了解决方案。 使用Xcode打开ios项目:  然后再项目设置里添加一个中文的国际化配置:  然后在重新打包就可以了。 非特殊说明,均为原创,原创文章,未经允许谢绝转载。 原始链接:Flutter国际化设置在iOS设备上不生效的问题 赏 Prev 如何创建可直接运行的jar包 Next Kafka分布式设计要点